携帯写真日記をつくってみよう! の巻携帯写真日記(Maily)私がMailyを公開してから 早いものでもう2年以上経過します。
その間 いろいろバージョンアップもしてきたのですが まぁPHPの設定的に設置できるサーバーが 非常に制限されていて 折角ダウンロードしてくださっても 設置できない事例が数多く寄せられました。「使ってます」っていうメッセージよりも「使えません」っていうメッセージの方が 多く寄せられてかなり凹みました(^^;)。 スクリプトが悪いみたいに思われることも多々あって・・・。PHPは 非常に馴染みやすい言語ですがWEBサーバーのモジュールとして動作するため どうしてもサーバーの設定に左右されることが避けられなくて もどかしい思いをしていました。 そんな中 サーバーのシステムに組み込みというアイデアが出てきまして 現在 ホムペネット と CMSMade に組み込まれているわけなんですが この辺で ちょっとMailyの宣伝をかねて(^^;)簡単に作れることを アピールしたいと思います。 ちょっと技術的な話前もって書いておきますが この項目は興味のある人だけ読んでくれればいいです。作り方を知りたい方は すっ飛ばしてください。
基本的にMailyは メール送信で記事追加するタイプのスクリプトです。PHPスクリプトでは メールサーバーの設定を必要とします。スクリプトを表示するたびに メールサーバーに問い合わせをして メールを受信し 記事として加工するという流れになっています。設置を簡単にするために 自動で設定ファイル等を作成するようにしてあるのですが それがファイル所有者のパーミッション関係で 作成できない場合があるのです。セキュリティの面では ファイルが自動的に作成できないからといってサーバーの設定が悪いとも一概には言い切れません。 ホムペネットでは これらのことを全て解決することができました。 PHPのセーフモードが有効になっているため 他のユーザーのデータを見ることは基本的にできません。一部の共有サーバーでは他のユーザーのデータや 下手するとシステムファイルまでアクセスできることがあって びっくりしたりしますが(^^;) セーフモードが有効になっている場合はそのようなことはできません。 また 通常のスクリプト版Mailyとは違い メールサーバーに対して問い合わせをしないため 処理が高速に行えます。メールサーバーを介さないというのは 思った以上に高速です。スクリプトでは メールサーバーに問い合わせをしなければ メールの有無が判断できないのですが サーバーシステムに組み込んでいるためメールサーバーを介さなくてもメールの有無を確認できるのです。あれば取り込むという処理なので高速です。受信とほぼ同時に記事を追加できます。 しかも設置は 受信専用メールアドレスを作成して そのメールアドレスを設定するだけというお手軽さ♪自分で言うのもなんですが 結構使いやすいんでないのと思います。 では作り方の説明を始めましょう〜。 シンプルバージョンシンプルバージョンは本当に簡単です。自分(もしくは限定した人間)のみが 記事更新を行うのでコンテンツエディタを使用します。コンテンツエディタは 通常のHTMLタグ内に
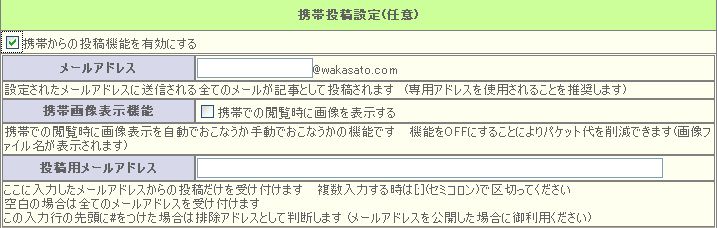
基本的に新しいページを作るときのコツとして まず記事を表示したいレイアウトを「ひとつ分だけ」完璧に作ることです。ホームページビルダーなどの簡単ソフトをお使いの方でも 表示したい形式を作ることはできますよね。具体的なイメージを固めるために 見出しや内容・画像などを実際に記述してみてHTMLを作ります。記事の表示形式がひとつ出来上がったら 後はそれをページに表示したい件数分繰り返すだけです。まずは 具体的なひとつの記事の表示の形を決めること。その後 コンテンツの機能を追記するのが 一番早くて分かりやすい作成手順です。 例えば 日記のページを以下のように作成します。HTMLエディタでプレビューしながら自分の好きな形で作成してください。 次は 作成したHTMLをホムペサーバーにアップし アクセスします。そうすると ホムペネットへのログイン画面が表示されます。ここで Mailyの設定をするわけです。新規でページを作成した場合は 必ず初期の設定画面にて必要項目を設定する必要があります。 いろいろ項目があってややこしいでしょうが この設定画面の「携帯からの投稿機能を有効にする」にチェックをつけ 表示された以下の部分を入力します。 
今回のソースは 次のリンクをクリックしてご確認ください。 index.html ソース全文 |
||